KnockoutJS é um Framework JavaScript que segue o padrão MVVM (Model-View-ViewModel).
Padrões são guidelines, orientações que auxiliam na resolução de problemas comumente encontrados no Desenvolvimeto e Projeto de Software. O padrão MVVM é usualmente considerado como uma evolução do padrão MVP (Movel-View-Presenter que, por sua vez, surgiu de uma evolução do padrão MVC) por não precisar de uma referência direta para a View (como acontece no MVP) e, assim como seus precursores, também propõe a separação de responsabilidades (a exemplo, lógica de negócio e dados da interface).
O padrão MVVM foi, originalmente, proposto por John Gossman em 2005 para o desenvolvimento de aplicações WPF e é muito parecido com o Presentation Model, proposto por Martin Fowler em 2004. Ambos (Presentation Model e o MVVM) propõem uma abstração da View. A principal diferença, entretanto, se da no fato de que Martin Fowler propôs o PM para fornecer uma abstração da View independente de plataforma, enquanto John Gossman introduziu o MVVM como uma padronização que aproveitava as características do WPF para construção de interfaces, sendo, praticamente, uma especialização do Presentation Model.
Com o passar do tempo, o padrão MVVM foi se difundindo e se desvinculou do WPF, como no caso do Knockout, que foi construído utilizando JavaScript.
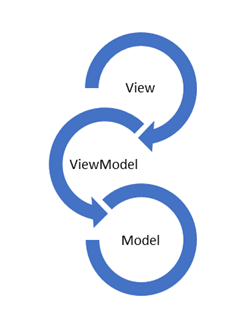
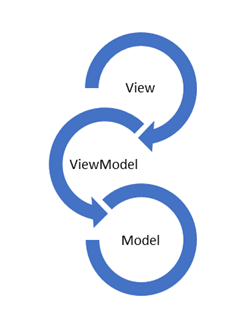
Vejamos as responsabilidades de cada uma das partes do MVVM:
Model
É responsável pelos dados e a pela lógica de negócio da aplicação Por exemplo, Clientes, uma lista de contatos, regras matemáticas utilizadas para cálculo de uma projeção, etc.
View
A View é responsável pela aparência da aplicação e por fornecer controles com os quais os usuários interagem. Os dados podem ser exibidos pela view através de um mecanismo conhecido como DataBind, que permite fazer a vinculação entre propriedades (a propriedade Text de um Label a propriedade Nome de um objeto em memória, por exemplo).
ViewModel
Utiliza um ou mais Models para expor propriedades, que depois são bindadas às Views e também passa comandos para o Model.

A View tem conhecimento do ViewModel, mas não do Model. O ViewModel, por sua vez, tem conhecimento somente do Model. E o Model não tem conhecimento das outras duas partes.
Entre as vantagens em se utilizar o padrão MVVM podemos citar:
- Melhora na integração entre Designers e Desenvolvedores
- Facilita a troca da Interface de Usuário
- Melhora a extensibilidade do projeto
- Melhora a estruturação do sistema
- Facilita a manutenção
- Separação de responsabilidades
- Melhora a testabilidade
- Reduz o tempo de desenvolvimento
- Facilita a customização das aplicações
Nos próximos posts vou postar exemplos de como utilizar o KnockoutJS nas Views do ASP.NET MVC, permitindo a implementação MVVM no browser.